Setup onTouched
This page describes configuring the touch option for each AR object you created from Graffity Console. If you're new here, please go to Quick Start page to create your first ARCloud project.
Before you begin, please update iOS ARCloud SDK to version 0.4.0 or later. You may reset the package cache in Xcode if the new function did not show up.
ℹ️
TL;DR: Full sample code on how to init ARCloud service with ARCloudNodeTouchDelegate subclass
import SceneKit
...
class YourViewController: UIViewController, ARCloudNodeTouchDelegate {
let graffityARCloud = GraffityARCloud(accessToken: "YOUR_ACCESS_TOKEN")
func nodeTouched(node: SCNNode) {
if (node.id == "ID_FROM_GRAFFITY_CONSOLE") {
debugPrint("touched node.id", node.id)
}
}
override func viewDidLoad() {
super.viewDidLoad()
self.graffityARCloud.nodeTouchDelegate = self
let arCloudUIView = ARCloudUIView(service: self.graffityARCloud)
self.present(arCloudUIView.view)
}
}Deep dive into each step
Step 0: If you're using SwiftUI, to give you more control, please migrate the way you init service to UIKit with the simple step below.
// ⏬ SwiftUI view
struct YourSwiftUIView: View {
var body: some View {
...
CustomARCloudView().ignoresSafeArea(.all)
}
}
// ⏬ Pass UIKit to SwiftUI
public struct CustomARCloudView: UIViewControllerRepresentable {
public func makeUIViewController(context: Context) -> YourViewController {
YourViewController()
}
public func updateUIViewController(_ viewController: YourViewController,
context: Context) {
}
}Step 1: Init service with nodeTouchDelegate option.
class YourViewController: UIViewController {
let graffityARCloud = GraffityARCloud(accessToken: "YOUR_ACCESS_TOKEN")
...
override func viewDidLoad(_ animated: Bool) {
...
// ⏬ Pass self for nodeTouchDelegate param
self.graffityARCloud.delegate = self
let arCloudUIView = ARCloudUIView(service: self.graffityARCloud)
arCloudUIView.modalPresentationStyle = .fullScreen
self.present(arCloudUIView, animated: true)
}
}Step 2: Add ARCloudNodeTouchDelegate subclass to your UIViewController
class YourViewController: UIViewController, ARCloudNodeTouchDelegate {
...
}Step 3: Add require protocol stub(s) nodeTouched function, which conforms to protocol ARCloudNodeTouchDelegate.
We give you the functionality to control over SCNNode (opens in a new tab) from SceneKit, which provides a native way to add custom lighting, animation, position on screen, etc.
import SceneKit
class YourViewController: UIViewController, ARCloudNodeTouchDelegate {
...
func nodeTouched(node: SCNNode) {
// code
}
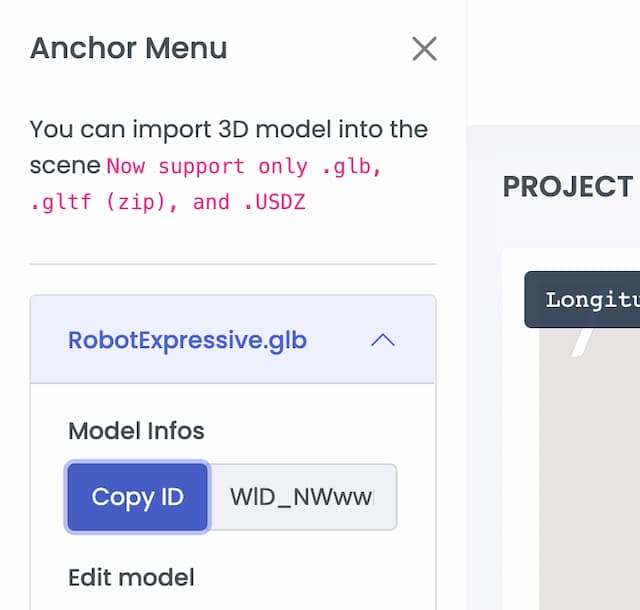
}Step 4: Copy model ID from project editor menu in Graffity Console to custom onTouched function for each model ID.

import SceneKit
...
class YourViewController: UIViewController, ARCloudNodeTouchDelegate {
...
func nodeTouched(node: SCNNode) {
if (node.id == "WID_NWww...") {
debugPrint("touched node.id", node.id)
}
}
}